performance.bundleAnalyze
- 类型:
Object | undefined
用于开启 webpack-bundle-analyzer 插件来分析产物体积。
默认情况下,Rsbuild 不会开启 webpack-bundle-analyzer。当开启该功能后,内部的默认配置如下:
启用 Bundle analyze
你有两种方式开启 webpack-bundle-analyzer 来分析构建产物的体积。
通过环境变量
添加环境变量 BUNDLE_ANALYZE=true,比如:
package.json
由于 Windows 不支持上述用法,你也可以使用 cross-env 来设置环境变量,这可以确保在不同的操作系统中都能正常使用:
package.json
通过配置项
配置 performance.bundleAnalyze 来固定开启:
rsbuild.config.ts
分析结果
在启用后,Rsbuild 会生成一个分析构建产物体积的 HTML 文件,并在 Terminal 中打印以下日志:
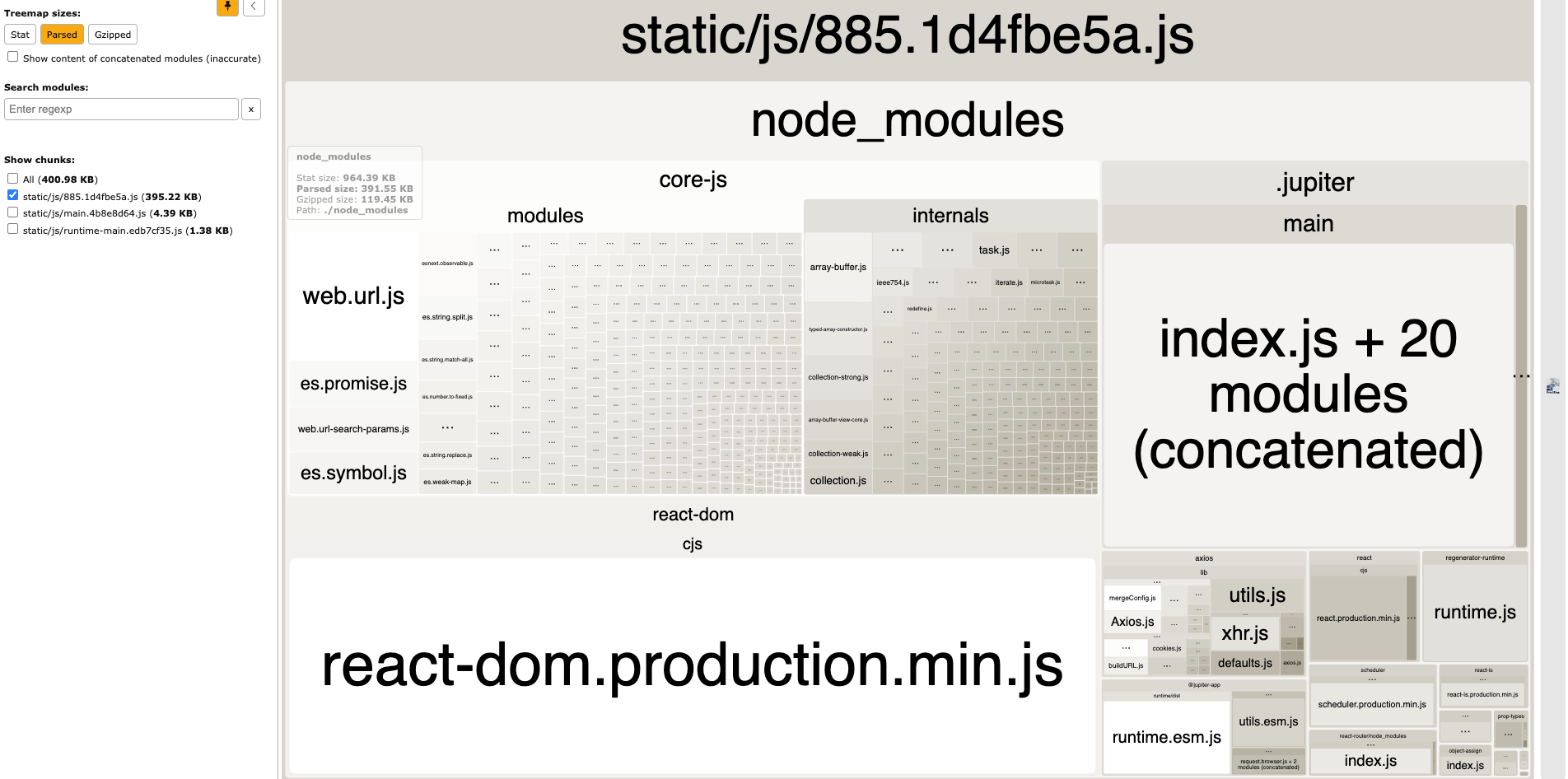
手动在浏览器中打开该文件,可以看到打包产物的瓦片图;区块的面积越大,说明该模块的体积越大。

覆盖默认配置
你可以通过 performance.bundleAnalyze 来覆盖默认配置,比如开启 server 模式:
rsbuild.config.ts
Size 类型
在 webpack-bundle-analyzer 的面板中,你可以在左上角控制 Size 类型(默认为 Parsed):
Stat:从打包工具的stats对象中获取的体积,它反映了代码在压缩之前的体积。Parsed:磁盘上的文件体积,它反映了代码在压缩之后的体积。Gzipped:浏览器里请求的文件体积,它反映了代码在压缩和 gzip 后的体积。
生成 stats.json
generateStatsFile 设置为 true 时,将会生成 stats JSON 文件。
rsbuild.config.ts
在产物目录下会生成 stats.json 和 report-web.html 文件。
如果你不需要 report-web.html,可以设置 analyzerMode 为 disabled。
rsbuild.config.ts
注意事项
- 开启 Server 模式会导致
build进程不能正常退出。 - 开启 bundleAnalyzer 会降低构建性能。因此,在日常开发过程中不应该开启此配置项,建议通过
BUNDLE_ANALYZE环境变量来按需开启。 - 由于
dev阶段不会进行代码压缩等优化,无法反映真实的产物体积,因此建议在build阶段分析产物体积。 - 如果在
dev阶段开启 bundleAnalyzer,为了保证 webpack-bundle-analyzer 可以读取到静态资源的内容,Rsbuild 会自动开启 dev.writeToDisk 选项。

